Content Training
Want to learn more about how to improve your website content?
Knowing how to format a link, how to link to internal and external sites and how to link to documents will help make your site easy to use.
Hyperlinks are foundational to website functionality. When linking to websites, documents, videos or an email correspondence, it’s important to format your links appropriately. When adding hyperlinks to your website, follow these best practices.
On this Page:
As a best practice, link text should be as specific as possible.
Avoid link text with the full URL text, or using the term “click here.” It makes your page difficult to scan.
Instead, hyperlink the page or document title or link a short description of the page or document.
Be clear about what a visitor can expect when they click a link. For example, a link to learn more about a specific program or initiative should not send a visitor to a contact form.
Examples of What to Do
Examples of What Not to Do
Whenever you create a hyperlink to a page or document on the TU website, you should use dependency tags. A dependency tag is a code identifier that associates a given hyperlink to a page or document.
Using a dependency tag:
There are a few ways you can find dependency tags, but we recommend the following as it is the fastest option.

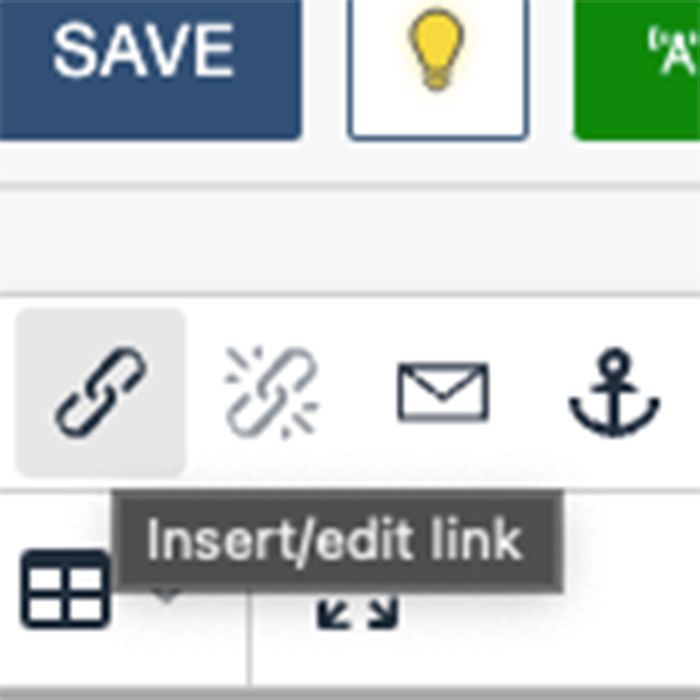
You can add a link to text by highlighting the text and clicking the "insert/edit link" symbol on the navigation bar. A keyboard shortcut is to press CRTL + K or CMD + K to open the insert/edit link box.

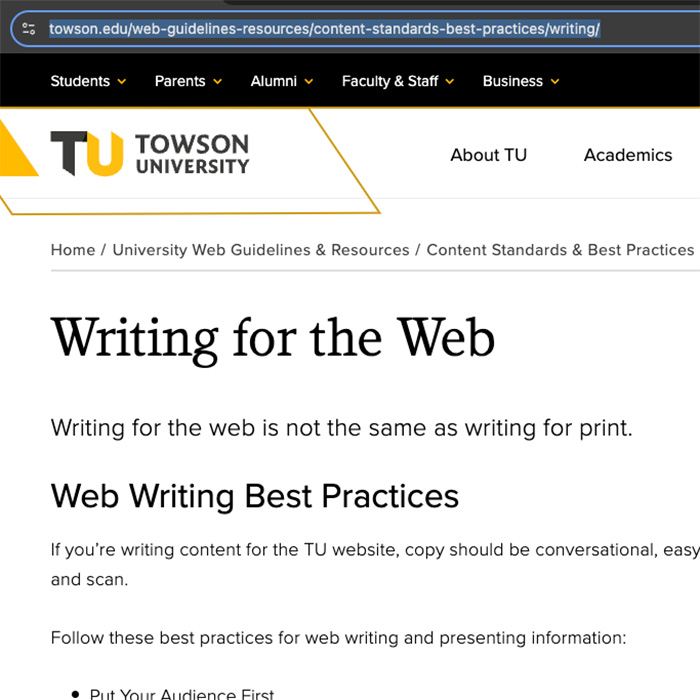
In another window or tab, open the page you would like to link to. Then copy the whole URL.

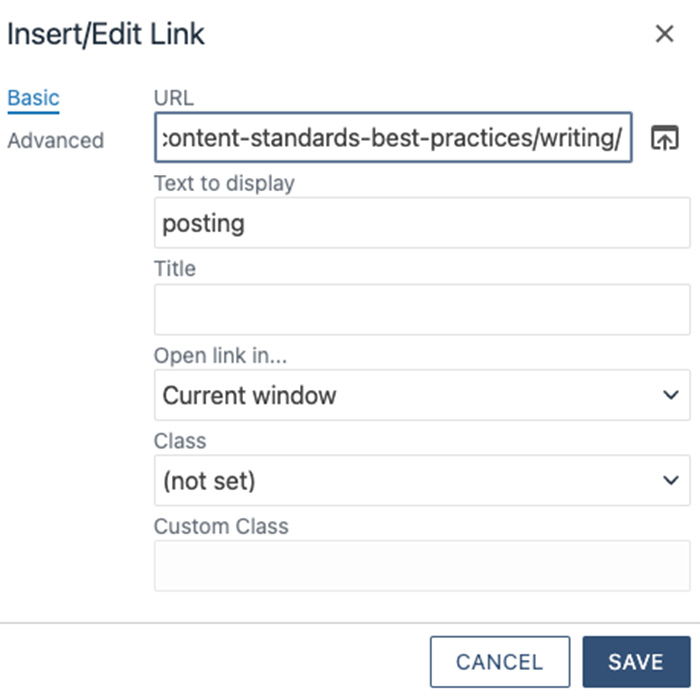
Paste the URL into the "URL" field in the insert/edit link box.

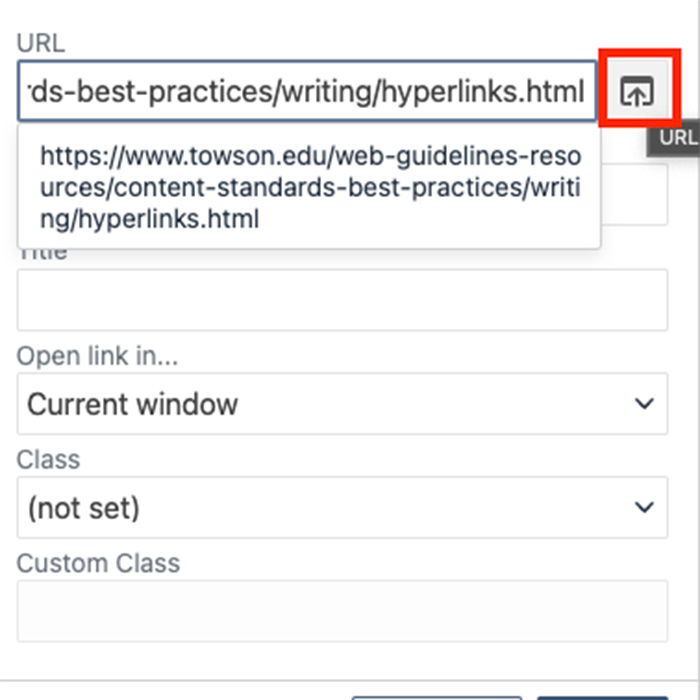
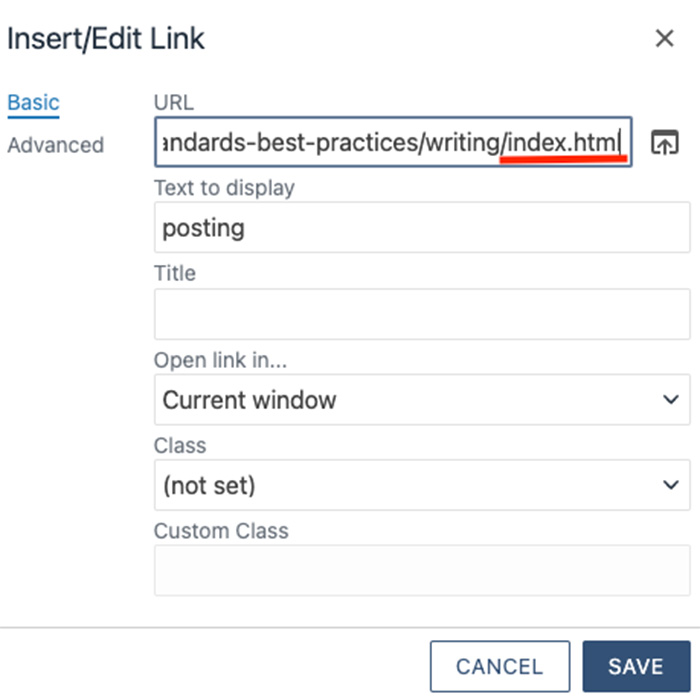
Click the icon with the arrow pointing up in the box right next to where you pasted the link. Remember to switch from staging to production if needed. The CMS will find the dependency tag for you automatically.

If you are linking an index page (any page with subpages) you must type index.html at the end of the URL before clicking the arrow icon. OR you can select "index" from the list of pages that appear after clicking the arrow icon. Remember to switch from staging to production if needed.

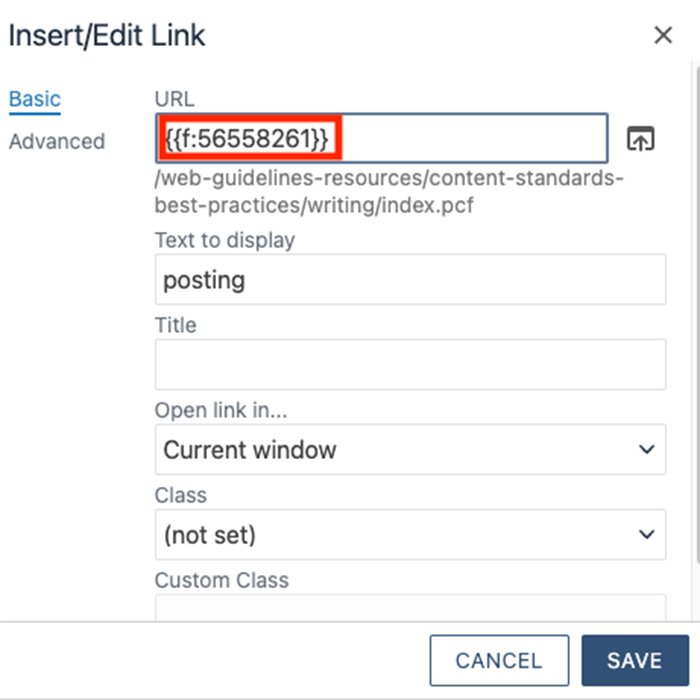
Click "insert." You should now see the dependency tag in the URL field. Keep the link set to open in the current window. Press "save."
External websites are those websites not built within the Towson University domain (www.towson.edu).
To keep our audience on our site, set all external site links to open in a new browser tab.
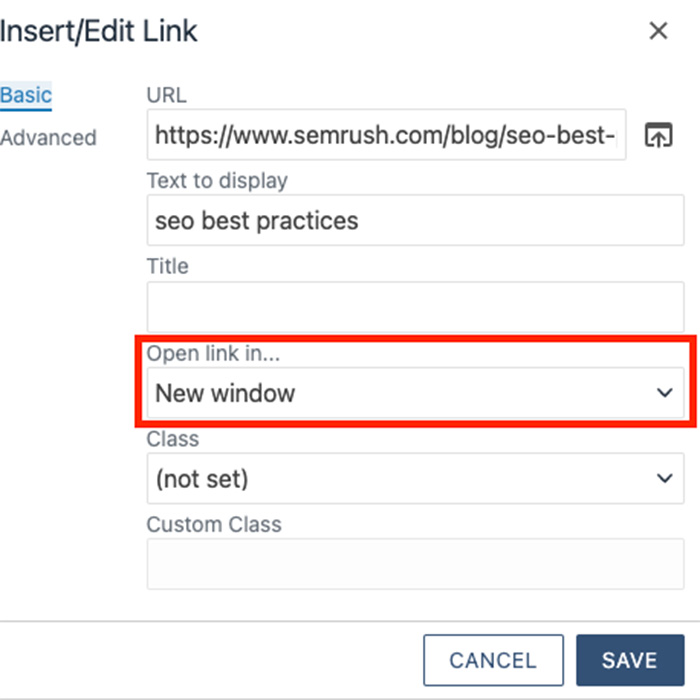
External links include links to external websites, videos, PDFs and other documents. When adding an external link, make sure you set the “target” for the link in the “Insert Link” pop-up window to open in a new window.

Do Make the Link Open in a New Tab
Don't Make the Link Open in the Same Window
Add a description (as part of the link name) in a parenthesis after the link title. This will make it clear to your audience that they are being taken to a document (or external video link) rather than being taken to a webpage.
Examples of What to Do
Examples of What Not to Do
When adding an email link, add the link after the name of an individual contact. This makes clear both the email address and the name of the contact.
Example of What to Do
Example of What Not to Do
Anchor links, or links to internal page content, are a powerful way to enhance user experience when used thoughtfully. They work best within a single page, helping visitors jump quickly to relevant sections without excessive scrolling. Two effective uses of anchor links are as follows:
Anchor links should never be used in main site navigation or point to the middle of a different webpage. Doing so can disorient visitors. By keeping anchor links limited to in-page navigation, you ensure clarity, consistency and a seamless browsing experience for your audience.
To add an anchor link to your webpage, email digitalstrategy AT_TOWSON.