Full-Width Hero
The Full-Width Hero Image is used on college and academic department landing pages to highlight a larger top image than the Image Block Hero with Caption. The Full-Width Hero also has the option to add layover text and/or a video that opens in a lightbox.
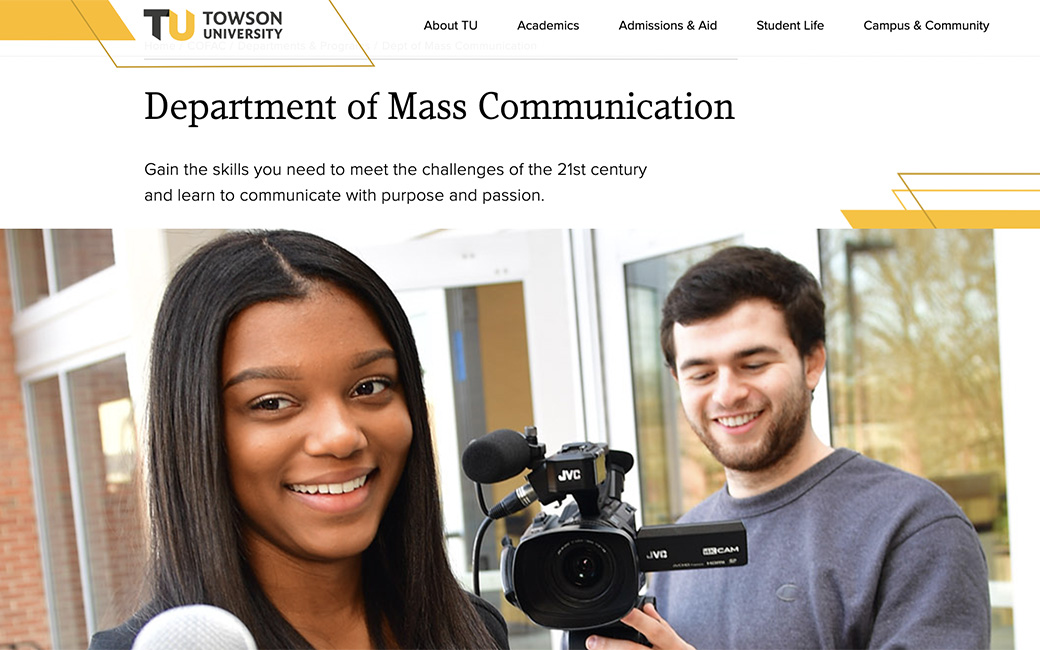
Full-Width Hero Example
This is an Admin-Only snippet. Digital Strategy determines where and when to add it to pages, and manages its design and content.
This snippet should only be used in the Full-Width Region.
Required and Optional Fields
- hero text: optional
- hero button: optional
- hero button link: optional
- hero image: required (use “-xl” image)
- hero video: optional
When to Use It
The Full-Width Hero Image is used on college and academic department landing pages to feature a large horizontal image. When selecting images for that space, consider ones that help the reader better understand the content and/or have a strong relateionship to our brand goals.
When to Use Something Else
If you want to add a hero image on your webpage, and it is not a college or department landing page, add the Image Block Hero with Caption.
Updating the Landing Page Hero Image

Some landing pages have a larger top image than other webpages:
- college landing page
- department landing page
To update a large top image please contact Digital Strategy, digitalstrategy@towson.edu.