Content Training
Want to learn more about how to improve your website content?
Towson University has a thriving community of website editors trained to edit and publish content within the university's content management system (CMS).
The process for editing pages within the Towson University website begins with assigning staff members from a particular office or department with the role of web editor.
Once chosen, staff will be invited to two levels of training to help them become familiar with:
Once assigned a role within the Modern Campus CMS, editors should become familiar with the their assigned web editor role and responsibilities.
Web editors are responsible for updating content and keeping their websites current and free from errors and outdated information.
To help with this process, Digital Strategy has developed a checklist of items that should be reviewed at the beginning of each term.
From time to time you may want to revise your website structure, add a page or delete a page. You can work with Digital Strategy to make these kinds of large changes to your website or even smaller changes like adding a new faculty profile page to your site.
Here's how you can add and edit a snippet on a page.

Find the page you need and log in by clicking the © in the footer of the page.

Click the light bulb in the top right corner to check the page out. Note: The page will automatically check out to you when you go to edit, so don’t worry if you forget to do this step.

Open the region you wish to edit and find and click on the area you wish to insert the snippet (you may need to hard return).

Click the puzzle piece icon in the on-page toolbar (this is the snippet library).

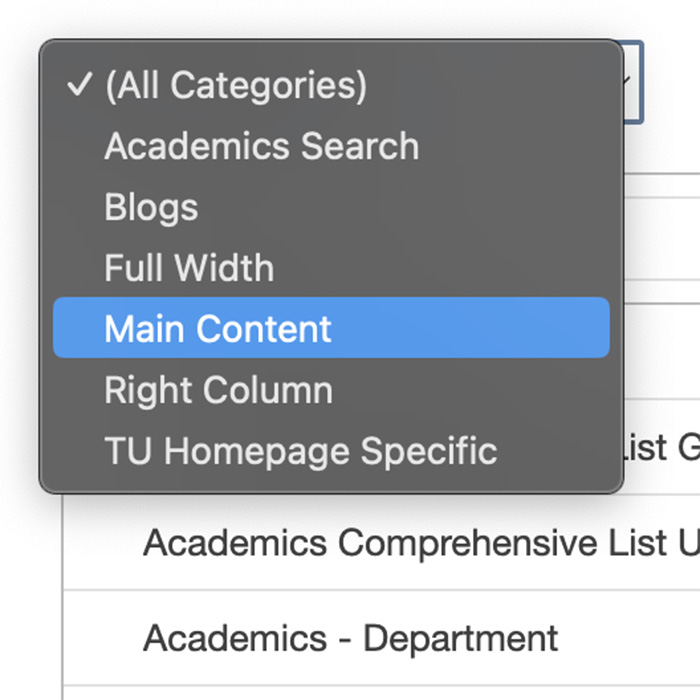
Filter to the appropriate snippets to the given region you are working in. Note: You will not see all these options, so do not worry about anything besides full width, main content and right column.

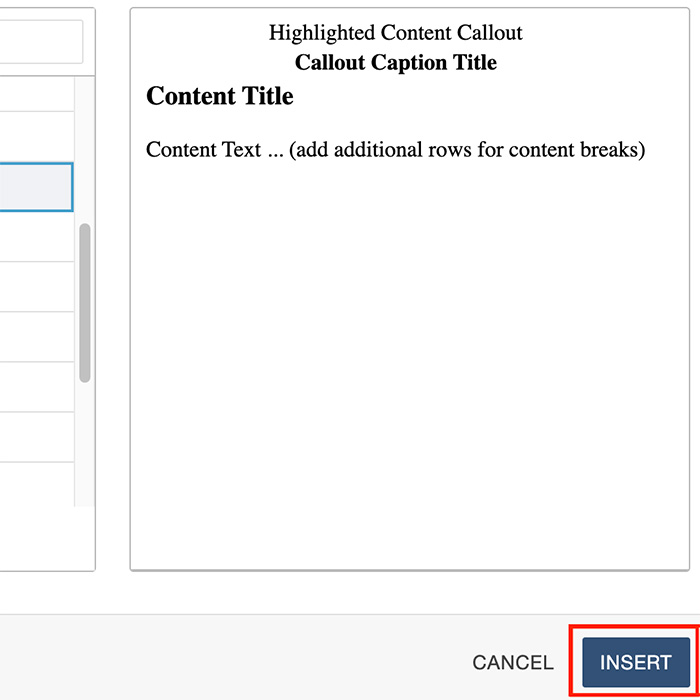
Choose the snippet you wish to insert and click “insert.”

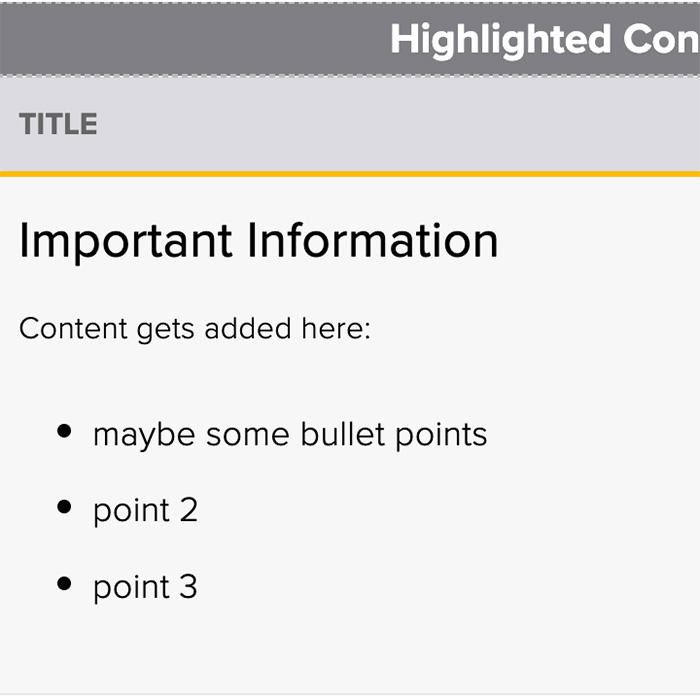
Edit the “table” that pops up with the information you want to add.

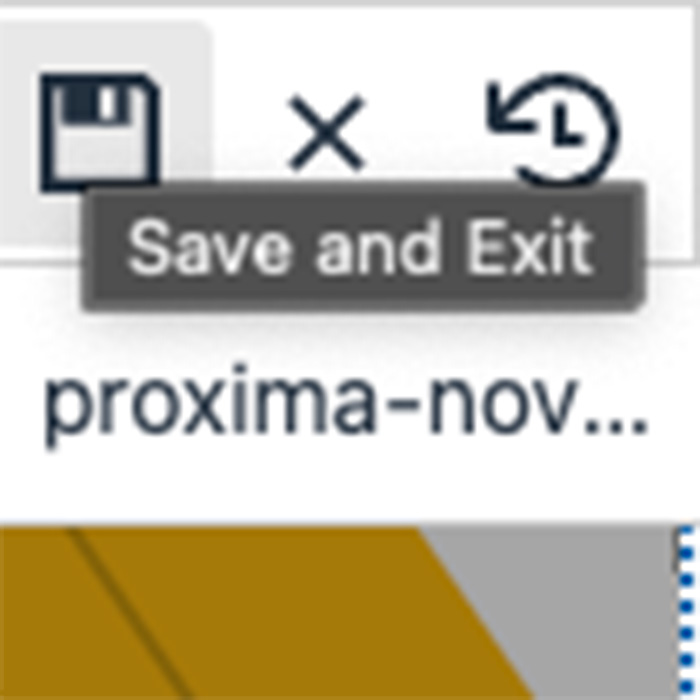
Save and exit when you’re done editing.

If you are just saving and not publishing, make sure you “check in” the page, as no one else can work on the page until you do that. If you save and publish, it will automatically check the page in until you go to edit it next.

Versions are pages that can be saved and stored to be published at another date. You can find versions in the on-page toolbar.

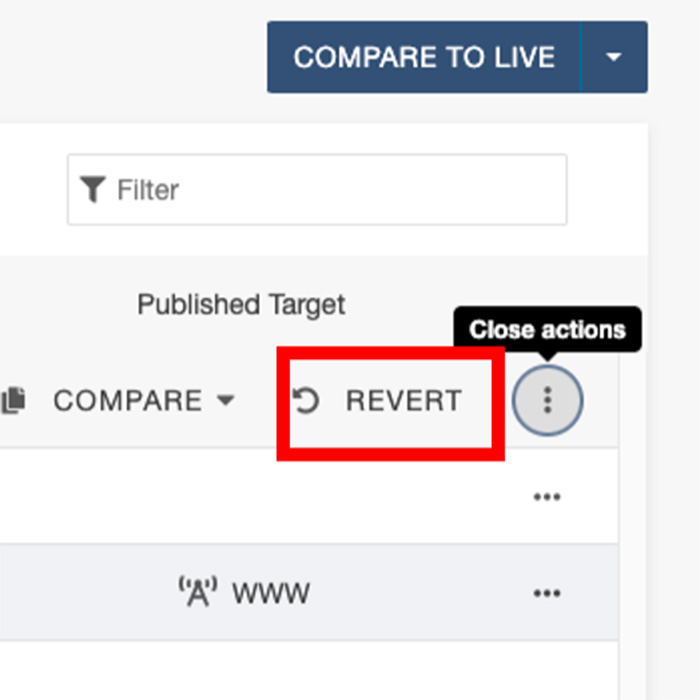
To make an older version the current version, navigate to the versions page. Click the ellipses (...) on the righthand size on the version you want and select “revert.” Make any changes you need to the page and then publish it. That version will now be the live version.
Note: you must publish the page in order for it to be live. If you only save it, the page will show up in the editor section but not on the live site.